Cada semana Elegant Theme ofrece nuevos paquetes de diseño Divi gratis que puedes usar para tu próximo proyecto. Para uno de los paquetes de presentación, también comparten un caso de uso que lo ayudará a tomar su Sitio web en el nivel superior. Esta semana, como parte de la iniciativa de diseño Divi En clase, le mostraremos cómo usar creativamente las opciones de desplazamiento de Divi para resaltar las CTA en sus páginas. Estamos utilizando el paquete de servicio de lavandería de Divi y cubriremos tres ejemplos diferentes para resaltar su llamado a la acción.
vista
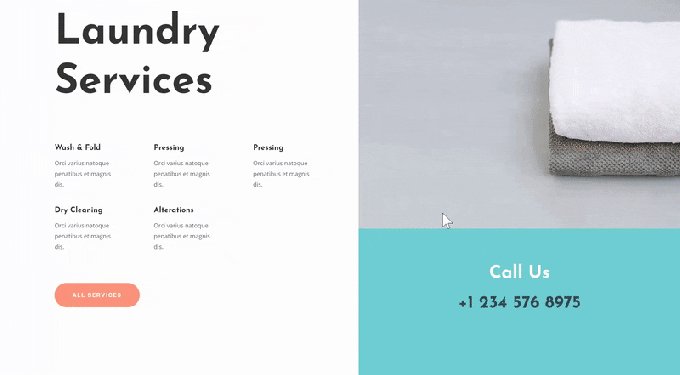
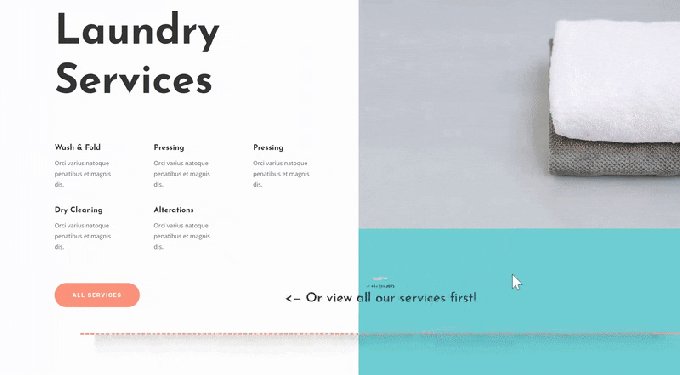
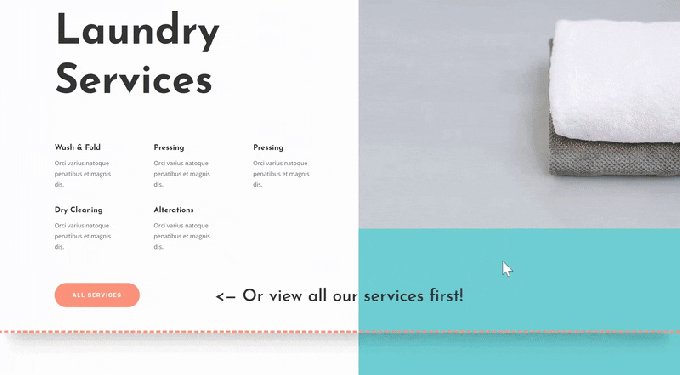
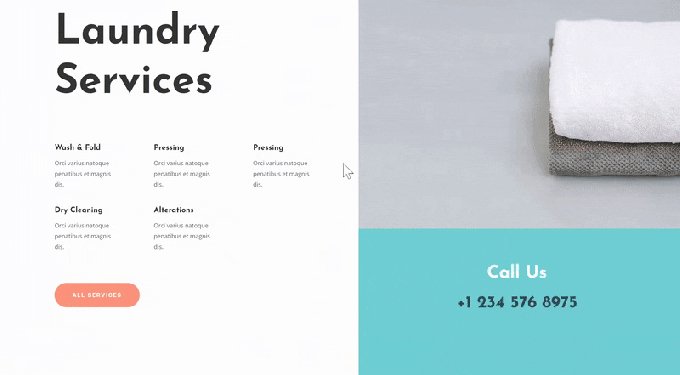
Antes de sumergirnos en el tutorial, examinemos rápidamente lo que vamos a crear, para tener una idea.
Agregar una nueva página usando el diseño de Servicio de lavandería o Lavandería
Comience agregando una nueva página a su Sitio web y descargue la página de inicio del servicio de lavandería. Los tres ejemplos que crearemos se basarán en este diseño. Una vez que tenga el enfoque, puede aplicar estos ejemplos a cualquier diseño en el que esté trabajando.
Clonar el módulo de texto
¡Comencemos con el primer ejemplo! Transformamos un mod de texto existente en un incentivo de desplazamiento. Este enfoque solo aparecerá en el escritorio. Es por eso que clonamos el módulo inicial para permitir que aparezca en pantallas más pequeñas sin efectos de desplazamiento.
visibilidad
Módulo de texto # 1
Continúe ocultando el primer módulo en la tableta y el teléfono.
Módulo de texto # 2
Y oculta el segundo módulo en el escritorio.
Agregue un efecto de rollover al módulo de texto del escritorio
Agregar un título de contenido 3
Únicamente editamos el primer módulo de texto, que será el que aparezca en el escritorio. Abra el módulo y agregue contenido desde la partida 3 a la zona de contenido.
Pase el mouse sobre la configuración de texto
Luego vaya a la configuración de texto y "oculte" el texto de párrafo de su módulo agregando 0px al tamaño del texto al pasar el mouse.
- Tamaño del texto: 0px
Pase el mouse sobre la configuración de texto 2
Haga lo mismo con la configuración de texto para el encabezado 2 al pasar el mouse.
- Título 2 Tamaño del texto: 0px
Título de texto predeterminado de 3
Luego, acceda a los parámetros de texto del tema 3 y realice los cambios.
- Heading 3 Fuente: Josefin Sans
- Fuentes del Título 3: Semi Bold
- Título 3 Tamaño del texto: 0px
Coloca el cursor sobre el encabezado 3 Configuración de texto
Cambia el tamaño del texto al pasar el ratón.
- Título 3 Tamaño del texto: 40px
Configuración de espaciado predeterminada
Luego vaya a la configuración de espaciado y asegúrese de que se apliquen los siguientes valores de relleno personalizados:
- Relleno superior: 80px
- Relleno inferior: 50px
- Relleno izquierdo: 40px
- Derecho de tapicería: 40px
Configuración de espaciado de rollover
Agregue también un margen de reinicio personalizado.
- Margen superior: 50px
- Margen izquierdo: -53.5vw
Configuración de borde predeterminada
También agregamos un borde inferior sin un borde.
- Ancho del borde inferior: 0px
- Color del borde inferior: # ff947f
- Estilo de borde inferior: punteado
Configuración de borde de paso elevado
Cambiar el ancho del borde flotante.
- Ancho del borde inferior: 5px
Configuración predeterminada de la sombra del cuadro
Luego agregue un cuadro de sombra.
- Box Shadow Posición vertical: 50px
- Box Shadow Blur Force: 54px
- Fuerza de propagación de la sombra de la caja: -32px
- Color de sombra: rgba (255,255,255,0)
Configuración de sombra de cuadro de rollover
Y cambia el color de la sombra del cuadro flotante.
- Color de sombra: rgba (0,0,0,0,2)
Transiciones
Para crear una transición suave, aumente el tiempo de transición en la configuración de transición.
- Duración de la transición: 750ms
Resumen
Finalmente, en este tutorial se trataba de que creáramos una animación que resalta una sección en nuestra página Divi. Las posibilidades con Divi son casi ilimitadas, usando las diferentes opciones (combinaciones de varias opciones diferentes) podrás crear interfaces con animación dinámica y atractiva. No habiendo terminado, cubriremos la segunda parte de este tutorial más adelante. Hasta entonces, si tiene alguna pregunta, no dude en hacerla en la sección de comentarios.