Los contadores de círculos animados son una forma popular de presentar información (como estadística o métricas) en una página web con una interacción divertida. De hecho, es posible que ya esté familiarizado con el módulo de contador de círculos de Divi, que le permite agregar contadores circulares a su sitio Divi rápida y fácilmente.
Sin embargo, en este tutorial, le mostraremos cómo crear contadores circulares totalmente personalizados que se animan a medida que se desplaza. No necesitaremos ningún CSS personalizado externo para crearlos. El truco consiste en aprovechar la función Capas de Divi para gestionar varios módulos superpuestos y animados con precisión.
Resultado posible
Aquí hay una descripción rápida de los divisores de círculo animados que crearemos en este tutorial.

Creación de los cuatro contadores circulares que cobran vida al desplazarse con Divi
Configuración de sección y línea.
Primero, agregue una fila de cuatro columnas a la sección predeterminada.

A continuación, abra la configuración de la sección y agregue un margen superior e inferior para que tengamos suficiente espacio para probar los efectos de desplazamiento de los contadores circulares que vamos a crear.
- Margen: 85vh alto, 85vh bajo

Luego abra la configuración de línea y actualice lo siguiente:
- Ancho de canal: 1
- Ancho: 100%
- Ancho máximo: 1200 px

Usar la vista de capas
Antes de comenzar a crear los contadores de círculos animados, asegúrese de implementar la función Divi Layers. Puede hacer esto haciendo clic en el icono de capas grises en el menú de configuración inferior.

Debido a que crearemos muchos elementos superpuestos (o capas), el cuadro de capa definitivamente será útil para administrar nuestras capas en el futuro.
Creación del contador de círculo animado # 1 (25%)
Este primer contador de círculo animado animará hasta el 25% del círculo en el pergamino y tendrá el porcentaje de texto correspondiente al centro que se mezclará con el pergamino. Para construir el diseño del contador circular completo, usaremos varios módulos y divisores de texto superpuestos. He aquí cómo hacerlo.
El círculo trasero
Para crear el círculo posterior vamos a utilizar un módulo separador al que daremos forma de círculo y le daremos un color de fondo.
Agregar un módulo de separación

Tire del divisor hacia arriba en la vista de capas y cambie la etiqueta para que diga "círculo inverso". Luego abra la configuración del módulo de separación y actualice lo siguiente:
- Mostrar divisor: NO
- Color de fondo: # c3e0e5

Actualice los parámetros de diseño de la siguiente manera:
- Ancho: 250 px
- Altura: 250px
- Margen: 25 píxeles en la parte superior, 25 píxeles en la parte inferior, 25 píxeles a la izquierda
- Esquinas redondeadas: 50%

La barra de color giratoria
La siguiente parte del contador circular será la barra de color giratoria. Duplique el separador anterior (círculo posterior) para relanzar el diseño. Luego actualice el nuevo separador con la etiqueta "barra de colores".

Para crear el efecto de barra de color giratoria, necesitamos convertir este divisor en un semicírculo con el color que queremos usar para la barra.
Abra la configuración del separador de barra de color y actualice lo siguiente:
- Color de fondo: ninguno
- Fondo degradado de color izquierdo: # 121b55
- Color de fondo degradado a la derecha: rgba (255,255,255,0)
- Dirección gradiente: 90deg
- Posición inicial: 50%
- Posición final: 0%

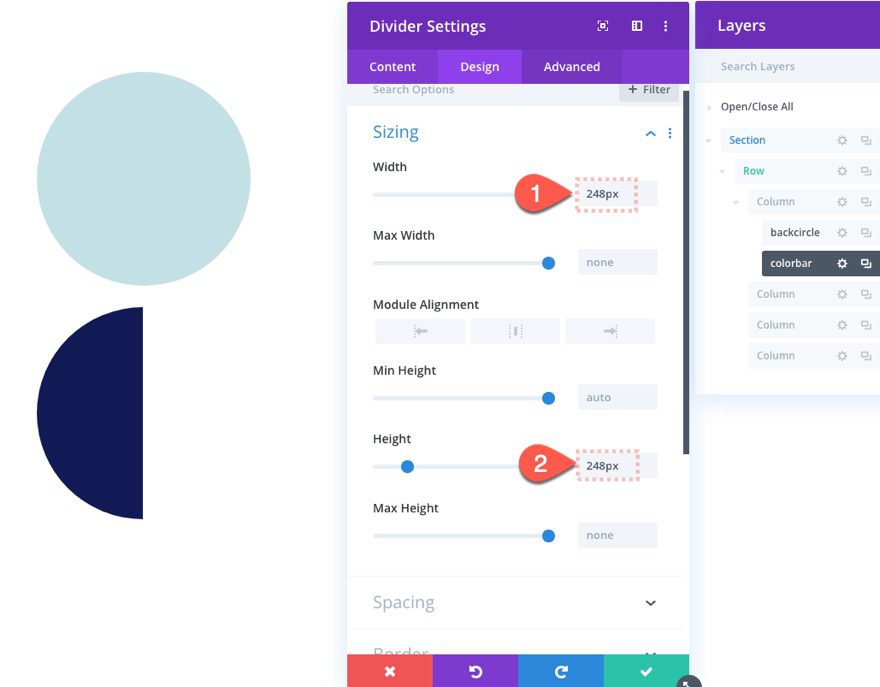
En algunos navegadores hay un pequeño problema de superposición que muestra colores no deseados a través de las capas. Para evitar esto, haremos este semicírculo un poco más pequeño y ajustaremos el desplazamiento en consecuencia.
- Ancho: 248px
- Altura: 248px

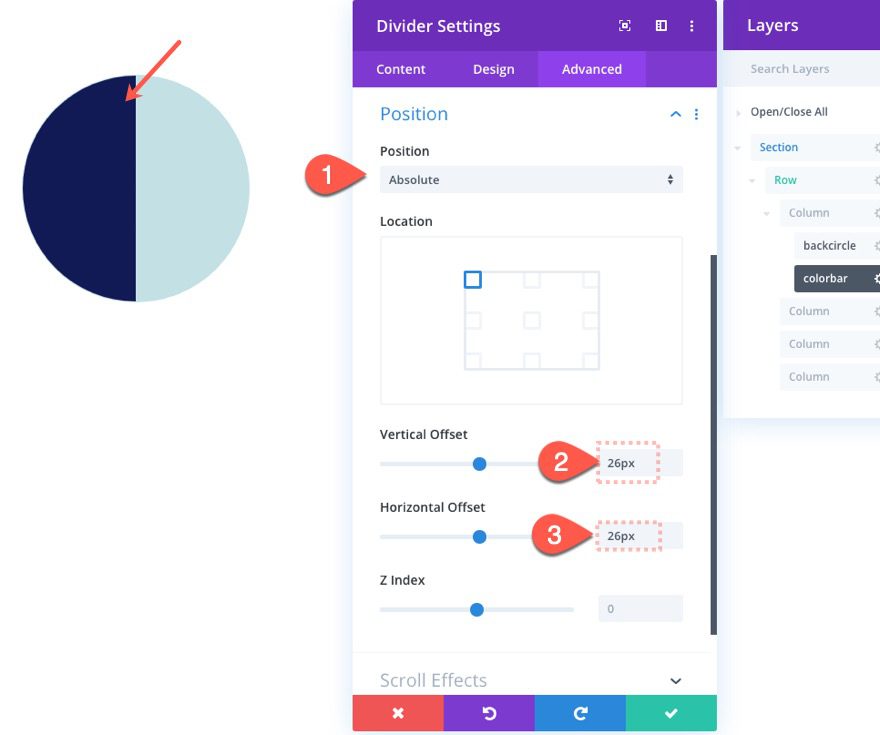
Para hacer que el círculo de la barra de color se superponga con el círculo trasero, dele al divisor una posición absoluta de la siguiente manera:
- Posición: absoluta
- Desplazamiento vertical: 26 píxeles
- Desplazamiento horizontal: 26 píxeles

Luego agregue el siguiente efecto de desplazamiento para rotar la barra circular 90 grados (o el 25% del círculo).
En la pestaña Efectos giratorios ...
- Rotación inicial: 0 grados (al 15% de la ventana)
- Rotación promedio: 90 grados (al 20% -25% de la ventana gráfica)
- Fin de la rotación: 90 grados (al 30% de la ventana gráfica)

Es posible que los porcentajes y los valores de rotación aquí no parezcan tener un sentido completo en este momento. Hacemos que sea más fácil actualizar la rotación más adelante cuando construimos el siguiente contador de círculo que termina en 180 grados (50% del círculo). Lo importante en este punto es que la rotación finalice en 90 grados (o 25%).
El escudo
El siguiente elemento de nuestro contador de círculos es lo que yo llamo el escudo, que es otro semicírculo que oculta el lado izquierdo del círculo de la barra de color mientras gira.
Para crear el escudo, duplique el primer módulo separador Back Circle que creamos anteriormente. Luego, arrástrelo debajo del módulo separador "Barra de color" y actualice la etiqueta a "escudo" para una fácil referencia.

Abra la configuración del divisor de escudo y actualice lo siguiente:
- Color de fondo: ninguno
- Color de fondo del degradado izquierdo: # c3e0e5 (igual que el círculo posterior)
- Color de fondo degradado a la derecha: rgba (255,255,255,0)
- Dirección gradiente: 90deg
- Posición inicial: 50%
- Posición final: 0%

Ahora asigne al módulo una posición absoluta de la siguiente manera:
- Posición: absoluta
- Desplazamiento vertical: 25px
- Desplazamiento horizontal: 25 píxeles

El círculo delantero
La siguiente parte del contador del círculo es el círculo frontal, que ocultará la parte media de las capas anteriores y expondrá el borde exterior.
Para crearlo, duplique el divisor de círculo trasero, colóquelo debajo del módulo divisor de escudo y actualice la etiqueta a "círculo frontal".

Abra la configuración del módulo de separación del círculo frontal y actualice lo siguiente:
- Color de fondo: #ffffff
- Ancho: 200px
- Altura: 200px

Luego agregue la posición absoluta de la siguiente manera:
- Posición: absoluta
- Desplazamiento vertical: 50px
- Desplazamiento horizontal: 50 px

El número de decoloración
La última pieza de este primer contador de círculo es el número de decoloración que corresponde al valor indicado por la barra giratoria.
Para construirlo, agregue un nuevo módulo de texto debajo del módulo de separación del círculo frontal.

En el cuadro Capas, nombre el nuevo módulo de texto "num1". Luego, abra la configuración y actualice el cuerpo para que lea "25%".

En la configuración de diseño, actualice lo siguiente:
- Peso de la fuente del texto: negrita
- Tamaño del texto: 25px
- Altura de la línea de texto: 2em
- Alineación del texto: centro.

- Ancho: 200px
- Altura: 200px
- Esquinas redondeadas: 50%

- Acolchado: por encima de 75 px
- Posición: absoluta
- Desplazamiento vertical: 50px
- Desplazamiento horizontal: 50 px

Ahora el texto debe estar perfectamente centrado en el contador circular.
Para agregar el efecto de desvanecimiento, actualice los siguientes efectos de desplazamiento:
En la pestaña Fundido de entrada y salida ...
- Activar fundido de entrada y salida: SÍ
- Opacidad inicial: 0% (al 10% de la ventana)
- Opacidad promedio: 100% (al 20% de la ventana)
- Opacidad final: 100% (al 100% de la ventana gráfica)

Eso es todo por el metro circular. Descubra el resultado.

Todo lo que necesita hacer ahora es duplicar lo que hemos hecho hasta ahora en las otras columnas y modificar los diferentes valores para que el contador sea único.




