¿Le gustaría agregar la animación de Lottie en Elementor?
Desde la versión 2.10.0, Elementor Pro admite la animación Lottie, lo que le permite agregar animación ligera a su página. Antes de la actualización, podía aplicar efectos de animación a un widget desde la opción Efectos de movimiento debajo de la pestaña Avanzado.
Sin embargo, Lottie trabaja de manera diferente. Lottie es un formato de animación, muy parecido a GIF, por lo que un archivo de Lottie es un requisito previo para agregar la animación de Lottie en Elementor.
Dans Elementor, puede agregar un archivo Lottie usando el widget Lottie. Por lo tanto, también puedes aplicar efectos de movimiento a tu archivo Lottie. Por ejemplo, puede aplicar un efecto de desplazamiento horizontal para hacer que Lottie se mueva horizontalmente, ya sea en la dirección derecha o izquierda, cuando se desplaza la página. Aquí un ejemplo.

Puedes ver el archivo de animación original arriba aquí. En el archivo original de Lottie, el ciclista y su bicicleta permanecen en la misma posición cuando se desplaza la página. Para hacer que se mueva hacia la derecha cuando la página se desplaza hacia abajo y hacia la izquierda cuando la página se desplaza hacia arriba, puede usar el efecto de movimiento incorporado en Elementor.
Si eres nuevo en Elementor, consulta nuestra guía sobre: Cómo instalar Elementor en WordPress
¿Qué es Lottie y dónde obtener un archivo de Lottie?
Como se mencionó anteriormente, Lottie es un formato de animación. Es un formato de animación basado en JSON desarrollado por ingenieros de Airbnb. Puedes leer más sobre la historia de Lottie en esta página.
El mayor beneficio de adoptar a Lottie en tu Sitio web es ese tu Sitio web será mucho más ligero porque un archivo de Lottie es mucho más pequeño que otros formatos de animación, con una calidad visual nítida. También puede cambiar el tamaño de su archivo Lottie sin romper píxeles.
Adobe After Effects es una de las herramientas que puede utilizar para crear un archivo Lottie. También puedes obtener archivos de Lottie gratis LottieArchivos.
Tenga en cuenta que Lottie y LottieFiles son dos cosas diferentes. Lottie es nuevamente — — un formato de animación, mientras que LottieFiles es un Sitio web que ofrece archivos Lottie.
Cómo agregar animación de Lottie en Elementor
Antes de comenzar a agregar la animación de Lottie en Elementor, asegúrese de haber actualizado su Elementor Pro. Una vez que esté listo, cree una nueva página y edítela con Elementor. O modificar uno existente.
En el editor de Elementor, arrastre el widget Lottie al área de edición

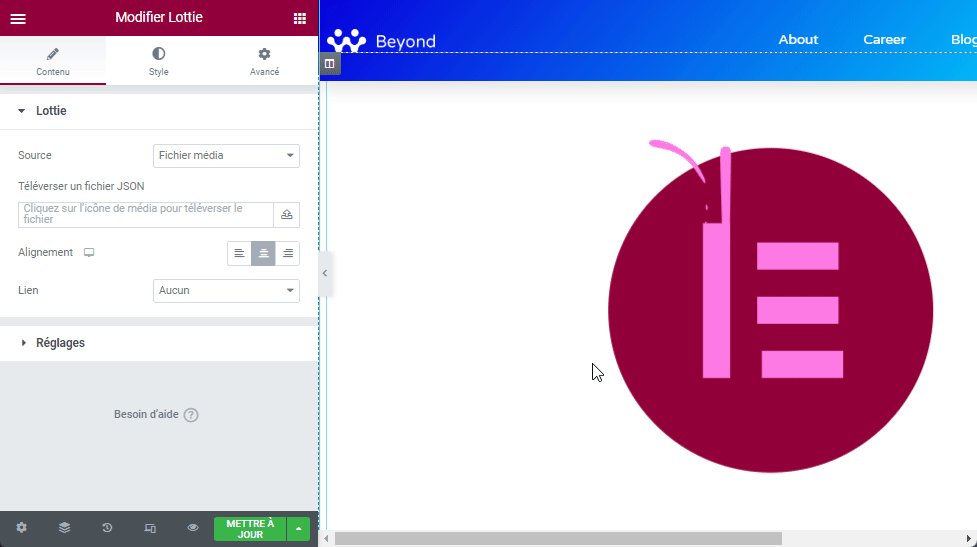
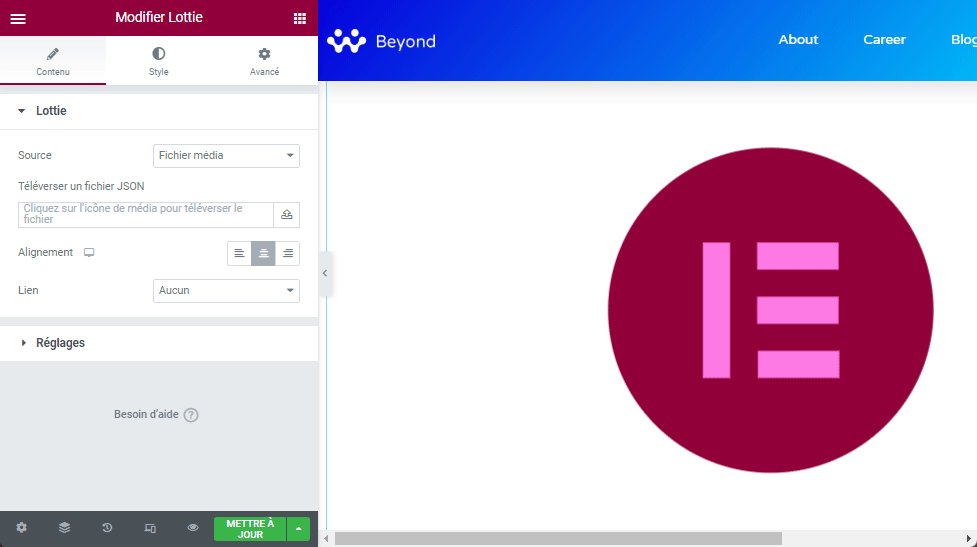
Ve al panel izquierdo. en el bloque Lottie debajo de la pestaña Contenido, seleccione la fuente. Si tu escoges Archivo multimedia, simplemente cargue su archivo Lottie (el archivo JSON) haciendo clic en el icono de carga.
Lea también: Cómo establecer un tamaño personalizado para el icono del botón de Elementor
A continuación, puede establecer la alineación y agregar una URL personalizada.

Si desea utilizar un archivo de Lottie alojado en una fuente de terceros, seleccione la opción URL externa y pegue la URL del archivo Lottie que desea usar en el campo disponible.

Luego abre el bloque Ajustes debajo de la pestaña Contenido para controlar el comportamiento de la animación. Primero, seleccione el tipo de activador para activar la animación de Lottie. Puede elegir entre 4 tipos de activadores:
- ventana gráfica: La animación de Lottie comienza a reproducirse en función de la ventana superior (el área visible de la pantalla del dispositivo).
- En clic: La animación de Lottie comienza a reproducirse cuando un visitante Haz click en eso.
- En vuelo estacionario: La animación de Lottie comienza a reproducirse cuando un visitante pasa el mouse.
- En desplazamiento: La animación de Lottie solo se reproduce cuando se desplaza la página.

También puede establecer la opción de habilitar bucle, active la opción Marcha atrás, establezca el punto de inicio/fin y establezca la velocidad de reproducción.
También hay una opción para habilitar Lazyload.

Para establecer el ancho de su archivo Lottie, puede ir a la pestaña Estilo. En esta pestaña, puede establecer el ancho y agregar un filtro CSS como cuando trabaja con el widget Imagen.

Si desea aplicar un movimiento horizontal como el del ejemplo anterior, vaya a la pestaña Avanzado. bloque abierto Efectos de movimiento y activar Efectos de desplazamiento.
Haga clic en la opción Desplazamiento horizontal. Establezca la dirección, la velocidad y la ventana.

Conclusión
Si desea descargar un archivo Lottie del sitio web de LottieFiles, asegúrese de descargar el archivo JSON. Primero, seleccione el archivo Lottie que desea descargar y haga clic en el botón Descargar JSON .

¡Consigue Elementor Pro ahora!
Conclusión
Listo ! Eso es todo por este artículo que le muestra cómo agregar animación Lottie en Elementor. Si tiene alguna inquietud sobre cómo llegar, háganoslo saber dentro de comentarios.
Sin embargo, también puedes consultar nuestros recursos, si necesita más elementos para llevar a cabo sus proyectos de creación de sitios de Internet, consulte nuestra guía sobre Creación de blog de WordPress o el de Divi: el mejor tema de WordPress de todos los tiempos.
Pero mientras tanto, comparte este artículo en tus diferentes redes sociales.
...




