El diseño de su página de inicio debería ayudarlo a retener visitantes. Si no se ve bien hecho, se arriesga perder tráfico.
Pero, cambiar el diseño de la página de inicio de WordPress se puede hacer de dos maneras diferentes sin una codificación HTML excesiva.
Un método se basa en la funcionalidad integrada del tema de WordPress mientras que los otros giran en torno al uso de plugins de WordPress. Con estos dos métodos, personalizar un tema de WordPress puede ser mucho más fácil.
Si nunca ha instalado WordPress, descubra ¿Cómo instalar un blog de WordPress pasos 7 et ¿Cómo encontrar, instalar y activar un tema de WordPress en tu blog
Pero averigüemos primero:
Cómo cambiar el diseño de tu blog con tu tema de WordPress
Cuando los desarrolladores crean un tema de WordPress, pueden agregar una gran cantidad de secciones que pueden acomodar una amplia gama de contenido. Sin embargo, todos Temas de WordPress no están diseñados de la misma manera.
Si bien uno puede tener varios encabezados y formas de controlarlos, otros no pueden. Por lo tanto, el tema de WordPress que elija instalar tendrá una responsabilidad real en términos de gestión de contenido.
Descubrir también Cómo crear un diseño personalizado con Elementor
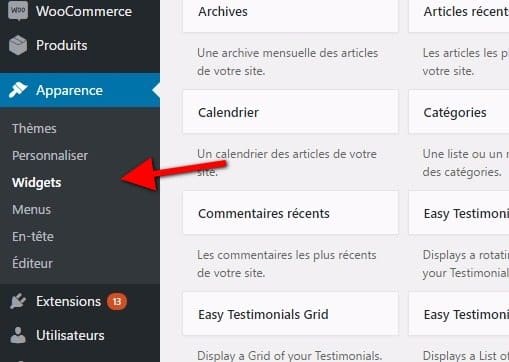
Acceso a comparecencia
Desde su salpicaderoseguir Apparence » Widgets ». La mayoría de sus cambios serán desde esta ventana. En este último, tendrás que ver cosas como barra lateral, encabezado, pie de página y otras secciones. Estos elementos se relacionan con todas las áreas de su sitio web.
Si agrega algo en la barra lateral, se mostrará en el lado derecho de la página - Barra lateral -.
Ciertas Temas de WordPress tendrá opciones de diseño disponibles en el área de widgets. Por ejemplo, el tema " el color Mag »Tiene la capacidad de mostrar artículos destacados o contenido de categorías específicas de dos formas diferentes.
Debe arrastrar el widget disponible al " Front Page Top Y adáptalo a tu gusto. Antes de iniciar elinstalación de complementos para códigos cortos y cambios de diseño, explore la página " Personalizar> Widgets De tu tema. Es posible que ya tenga algo que desee utilizar para la página de inicio.
Usar códigos cortos para modificar la página de inicio
Se pueden hacer muchas cosas en WordPress usando códigos cortos. Estos pequeños fragmentos de información se pueden pegar en casi cualquier lugar del sitio web para mostrar información específica.
Si bien WordPress ya tiene algunos códigos cortos disponibles, hay complementos que puede instalar que ampliarán lo que puede hacer con el diseño de su contenido.
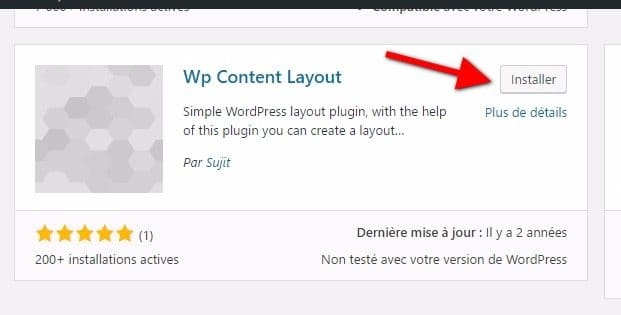
Acceso a Complementos »Nuevo » en la esquina superior izquierda, luego busca " Diseño de Contenido WP »
Los complementos disponibles son numerosos y pueden ayudarlo a desarrollar elapariencia de tu blog WordPress.
Hay dos formas de usar códigos cortos: en un widget o en una página o en un artículo.
En un Widget
Como se mencionó anteriormente, muchos Temas de WordPress Tiene secciones disponibles para casi todos los dominios en el sitio web de WordPress. ¿Qué haces si tu tema de WordPress no tiene una sección de widgets?
- Copie el shortcode del complemento que controla su diseño.
- Arrastre un widget de texto al " Front Page O una sección similar.
- Expande el widget de texto y pega el shortcode.
- Guarde el widget.
En una página estática
A muchas personas les resulta útil configurar una página estática como la página de inicio y utilizar códigos abreviados para ajustar la apariencia. Para hacer esto, debes:
- Haga clic en " Páginas En tu tablero.
- Haga clic en el enlace " Nouveau Para crear una nueva página llamada " Page d'accueil O como quieras.
- Ir " Parámetros Desde el tablero, y luego haz clic en " dar una conferencia ".
- La primera opción disponible se llama " Page d'accueil ". Aquí debe seleccionar la página que acaba de crear. Y guarda tus cambios
- Regresar a « Páginas Y haga clic en su página de inicio.
- Añadir códigos cortos que desea ver.
- Actualice su página de inicio.
Puedes ir al " Menús En su panel de WordPress en " Apparence Y elimine la nueva página de inicio y adáptela para que coincida con su sitio web. De lo contrario, puede tener dos enlaces a la página de inicio que conducen a dos lugares diferentes. Será confuso para cualquiera que visite su blog.
Cambiar el diseño de la página de inicio puede parecer complicado, pero es bastante fácil, especialmente si tiene un tema que ya admite diferentes diseños. La solución de shortcode puede ser interesante, pero definitivamente, el uso de un complemento de Page Builder como Visual Composer Serás mucho más práctico. En cualquier caso, elija el método que mejor funcione para usted y brinde a sus visitantes una experiencia única.
Si tiene alguna pregunta, no dude en compartirla con nosotros.







Joli
Merci