Las imágenes de fondo y de borde siguen siendo elementos de diseño populares al crear sitios web. El uso de las imágenes de fondo adecuadas puede agregar personalidad y estilo a su sitio sin gastar tiempo ni dinero en gráficos personalizados. Y los bordes son útiles para añadir estructura a tu contenido.
Hoy vamos a unir estos dos diseñando imágenes de fondo como bordes. Divi tiene un conjunto de opciones útiles para personalizar imágenes de fondo, lo que facilita el diseño de imágenes de fondo para diseños de bordes únicos. Esto nos permite combinar colores, degradados, sombras de cuadro y modos de fusión en todo tipo de formas creativas.
Vamos a empezar.
Lo que necesitas para empezar
Para comenzar, necesita lo siguiente:
- Le Tema divi instalado y activo
- Una nueva página creada para construir desde cero en el front-end (constructor visual)
- Imágenes para usar contenido ficticio
Después de eso tendrás un lienzo en blanco para empezar a diseñar en Divi.
Consejos generales para crear patrones de borde de imagen de fondo
Antes de comenzar a construir, aquí hay algunos consejos generales a tener en cuenta al crear patrones de borde de imagen de fondo.
# 1 Elige imágenes con mucha textura
La mayoría de las veces, querrá que sus fronteras sean más estrechas. Esto significa que no podrá ver gran parte de la imagen. Por tanto, es útil utilizar imágenes que tengan mucha textura. Por ejemplo, puede usar una foto de un paisaje, un ramo de flores o una torre alta. Aquí hay algunas imágenes que estoy usando para este tutorial.
# 2 use degradados y transparencia con los bordes de la imagen de fondo
Las imágenes de fondo a veces pueden ser un gran borde por sí solas para tu contenido. Pero la mayoría de las veces querrás agregar superposiciones a tu imagen de fondo para lograr color o hacer que los fondos sean más oscuros o más claros. Los degradados de fondo son una excelente manera de agregar capas a sus imágenes de fondo y crear diseños de bordes únicos.
# 3 Usa los modos de fusión

Use las opciones de esquinas redondeadas para formas únicas
No todos los bordes necesitan tener bordes rectos. ¡Mézclalo un poco! Opciones de esquinas redondeadas Divi le permite dar forma creativa a estas esquinas.
Utilice imágenes de fondo de paralaje como bordes

Diseño de borde de imagen de fondo en Divi
Ahora que entendemos la idea general que subyace a la creación de patrones de borde de imagen de fondo, imaginemos algunos juntos. Construiremos diferentes modelos 2. Cada uno tendrá un módulo de presentación básico para servir como contenido ficticio. Y utilizaremos los parámetros de columna para agregar el borde de la imagen de fondo del módulo.
Comencemos con nuestro primer diseño.
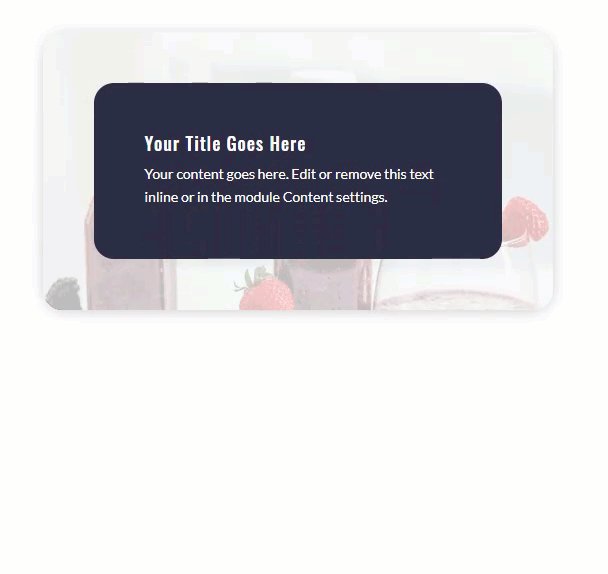
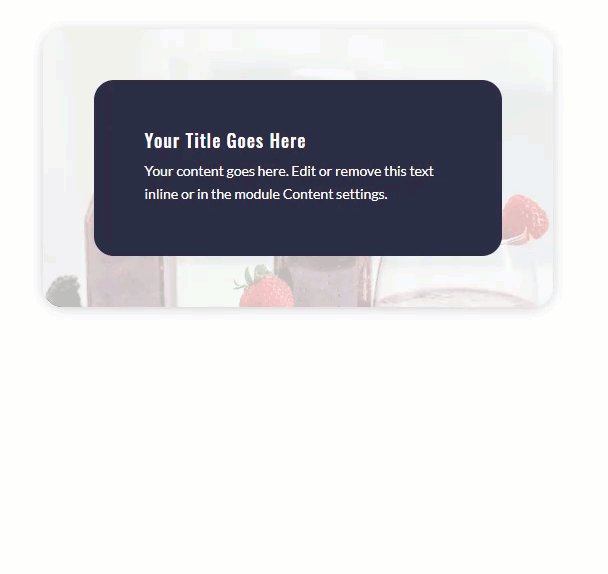
Imagen de fondo del borde #1
Este primer diseño presenta un borde de imagen de fondo estrecho con una sombra de área para que se vea más como un marco para el contenido.
Aquí se explica cómo diseñarlo.
Primero, agregue una fila de dos columnas a una sección regular.
Agregar módulo de resumen
Luego agregue un módulo de publicidad en la columna izquierda.
Una vez que la propaganda esté en su lugar, abra la configuración de texto explosivo y extraiga la imagen predeterminada para que solo el título y el contenido del cuerpo sean visibles.
Luego dale a tu texto un fondo blanco.
Luego actualice los parámetros de diseño de la presentación de la siguiente manera:
- Título del texto: Oswald
- Cuerpo de policía: Lato
- Margen 5% en la parte superior, 5% en la parte inferior, 5% a la izquierda, 5% a la derecha
- Tapicería: 7% en la parte superior, 7% en la parte inferior, 10% a la izquierda, 10% a la derecha
- Esquinas redondeadas: 20px en la parte superior derecha, 20px en la parte inferior izquierda
- Box Shadow: ver captura de pantalla
Agregar imagen de fondo a la columna
Esto se encarga de nuestro módulo de presentación. Ahora agreguemos nuestro borde de imagen de fondo. Para hacer esto, agregaremos una imagen de fondo a la columna que contiene el módulo Blurb. Abra la configuración de la fila, luego la configuración de la columna 1 y agregue el siguiente fondo:
- Imagen de fondo: [sube la imagen que elijas]
- Color de fondo: #303a7a
- Imagen de fondo de la mezcla: brillo

- Esquinas redondeadas: 20px en la parte superior derecha, 20px en la parte inferior izquierda
- Box Shadow: ver captura de pantalla
Resultado final
Ahora, verifique el diseño final.
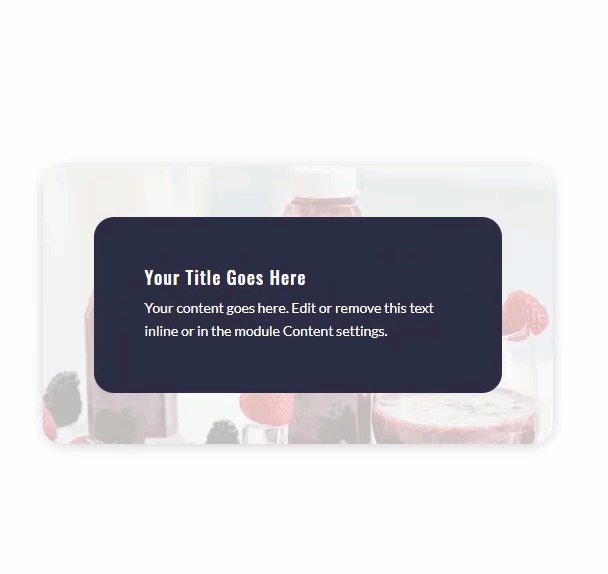
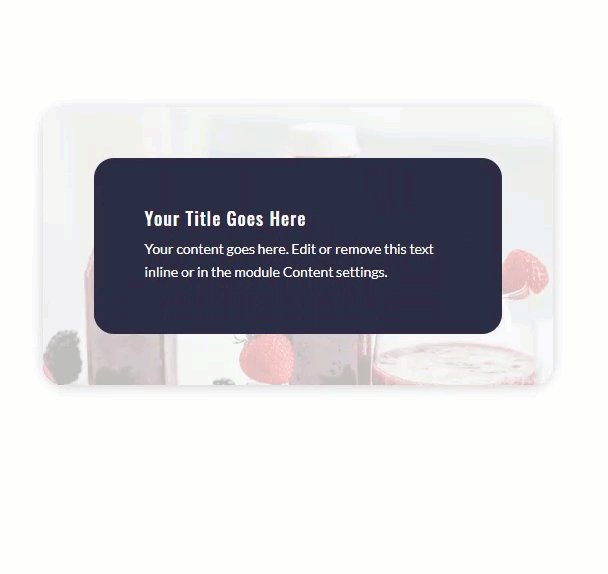
Imagen de fondo del borde # 2

Aquí se explica cómo diseñarlo.
Agregue el módulo Blurb
Para crear el diseño, vamos a agregar el texto publicitario a la columna 2 de la misma fila que contiene el diseño # 1. Continúe y copie el módulo de diseño # 1 y péguelo en la columna 2. Luego, actualice la configuración del módulo de presentación de la siguiente manera:
- Esquinas redondeadas: restaurar la configuración predeterminada
- Margen: 10% en la parte superior, 10% en la parte inferior, 10% a la izquierda, 10% a la derecha
- Tapicería: 15% en la parte superior, 15% en la parte inferior, 10% a la izquierda, 10% a la derecha
- Ancho del borde: 1px
- Color del borde: #ffffff
 Agregar imagen de fondo a la columna
Agregar imagen de fondo a la columna
Con nuestro módulo en su lugar, abra la configuración de línea y agregue un degradado de fondo a la columna 2.
- Gradiente de fondo izquierdo: #f7e0a5
- Gradiente de fondo derecho Color: rgba (237,240,0,0.79)
- Dirección del gradiente: 90deg
- Posición inicial: 50%
- Posición final: 0%
Luego agregue una imagen de fondo con un agradable efecto de degradado.
- Imagen de fondo: [descargar imagen]
- Mezcla de imagen de fondo: Color
Como puede ver, el modo de combinación de colores conserva el brillo de los dos degradados de color detrás de la imagen para crear un patrón de borde de imagen agradable con colores suaves.
Resultado final
Descubre el resultado final del diseño.
Últimos pensamientos
Crear bordes con imágenes es una manera fácil de agregar belleza y personalidad a su diseño. El diseño destacado en este tutorial está hecho para resaltar las posibilidades disponibles con Divi en el diseño de bordes únicos. Por tanto, con las distintas combinaciones de colores, los diseños son ilimitados. Entonces, obtenga algunas imágenes y explore más el diseño de bordes con imágenes en Divi.
A vuestra salud.
















