Cuando crea una página de destino para productos específicos, ya sea un nuevo lanzamiento o una venta para la que se está preparando, es muy probable que utilice el módulo Comprar en algún momento. El módulo Divi Shop le permite extraer dinámicamente productos del complemento WooCommerce y dales estilo usando las opciones integradas de Divi.
Ahora, de forma predeterminada, el módulo de la tienda viene con algunas estructuras de columnas que se traducen en dos columnas en tamaños de pantalla más pequeños. Esto significa que cuantos más productos elija mostrar, más desplazamiento vertical será necesario para llegar a la siguiente parte de su página de destino.
En el diseño web moderno, una técnica que se usa a menudo para limitar el desplazamiento vertical y mostrar elementos de acuerdo con sus preferencias. visitantes es utilizar tarjetas magnéticas. En este tutorial, le mostraremos cómo convertir el módulo de la tienda Divi en tarjetas de productos dinámicas en tamaños de pantalla más pequeños sin usar un complemento.
Comenzaremos preparando los diversos elementos de nuestra sección de productos y usando una pequeña cantidad de código CSS para habilitar el efecto de deslizamiento. Es una excelente manera de mostrar una amplia gama de productos en su página de destino sin abrumar a su visitantes.
Resultado posible
Antes de sumergirnos en el tutorial, echemos un vistazo al resultado. Solo activamos las tarjetas magnéticas del producto en tabletas y móviles. En el escritorio, mantenemos la estructura de columnas que determinamos en el módulo Tienda.

1. Configurar WooCommerce y páginas de productos
Antes de ingresar a la parte Divi de este tutorial, es importante que el complemento WooCommerce está instalado y activado en su Sitio web. Si aún no lo ha hecho, agregue varios productos, según la cantidad de productos que desee mostrar en el módulo de su tienda.

2. Cree una nueva página y descargue el diseño de página de papelería
Crea una nueva página
Una vez que los productos estén en su lugar, agregue una nueva página en su backend de WordPress. Dé un título a su página, publique la página y active Divi Visual Builder.


Descargar el diseño de la página de destino
Una vez dentro de su nueva página, navegue a sus diseños preestablecidos y descargue el diseño de la página de destino de la papelería. Aunque usamos este diseño específico, puede usar cualquier otro diseño que desee, siempre que agregue o ubique un módulo de tienda dentro de este diseño.

3. Modificar la sección de la tienda
Localice la sección con el módulo Comprar
Si nos desplazamos hacia abajo a nuestra nueva página que creamos usando el diseño de la página de inicio de papelería, encontraremos una sección con un módulo de tienda. Usaremos esta sección en los siguientes pasos de este tutorial.

Configuraciones de línea
Dimensionamiento receptivo
Comience abriendo la configuración de fila de la fila que contiene el módulo Tienda. Como se mencionó anteriormente, mantenemos el mismo diseño en el escritorio, solo activaremos las tarjetas magnéticas del producto en tamaños de pantalla más pequeños.
Para crear una experiencia sin esfuerzo, permitiremos que la fila toque los lados izquierdo y derecho de nuestra pantalla cambiando el ancho en la configuración de tamaño.
- Utilice un ancho de canal personalizado: 1
- Ancho: 80% (escritorio), 100% (tableta y teléfono)

visibilidad
También nos aseguraremos de que nada vaya más allá del contenedor de filas configurando la configuración de visibilidad como oculta.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

Comprar la configuración del módulo
Elija el número de productos y la estructura de columnas de la oficina que prefiera.
A continuación, abriremos la configuración del módulo Tienda. Los cambios que hacemos en nuestro código CSS (que agregaremos más adelante) dependen de la cantidad de productos que mostramos.
Comenzaremos mostrándole cómo convertir un módulo de tienda con 8 productos en tarjetas de productos. Puede elegir cualquier diseño de columna que desee para el escritorio.
- Número de productos: 8
- Diseño de columna: 4 columnas

Dimensionamiento receptivo
Para aumentar el tamaño de nuestro módulo de tienda, cambiaremos los parámetros de tamaño en la pestaña de diseño. Tenga en cuenta que solo estamos haciendo esto para la tableta y el teléfono.
- Ancho: 100% (escritorio), 250% (tableta y teléfono)
- Ancho máximo: 100% (escritorio), 250% (tableta y teléfono)

Clase de CSS
También agregaremos una clase CSS a nuestro módulo de tienda. Más tarde, cuando agregamos el código CSS, podemos transformar el módulo Shop que solo lleva esta clase CSS. En otras palabras, si desea que otro módulo de la Tienda aparezca en un estado normal, omitir esta clase CSS le permitirá hacerlo.
- Clase CSS: tarjetas de deslizamiento de productos

Desbordamientos reactivos
Complementaremos la configuración de la línea cambiando la configuración de visibilidad en diferentes tamaños de pantalla. Como puede ver en la configuración, solo queremos que el efecto de desplazamiento se produzca en tamaños de pantalla más pequeños.
- Desbordamiento horizontal: oculto (escritorio), desplazamiento (tableta y teléfono)
- Desbordamiento vertical: oculto

Agregue un módulo de código debajo del módulo Comprar
Una vez que haya modificado el módulo Comprar, puede agregar un módulo de código justo debajo.

Agregar código CSS al módulo
El siguiente código CSS transformará automáticamente nuestro módulo de tienda de 8 productos en tarjetas magnéticas reactivas:
<style> @media all and (max-width: 980px) { .product-swipe-cards ul.products {display: grid !important;grid-template-columns: repeat(8, 8.8%) !important;grid-column-gap: 0.7%;} .product-swipe-cards .woocommerce ul.products::before {content: none;display: block;} .product-swipe-cards.et_pb_shop ul.products li.product {width: 100% !important;} .product-swipe-cards .woocommerce {width: 255% !important;margin-left: 5%;} .product-swipe-cards::-webkit-scrollbar {display: none;} .product-swipe-cards {-ms-overflow-style: none;} } </style>

Relacionar diferentes cuentas de productos
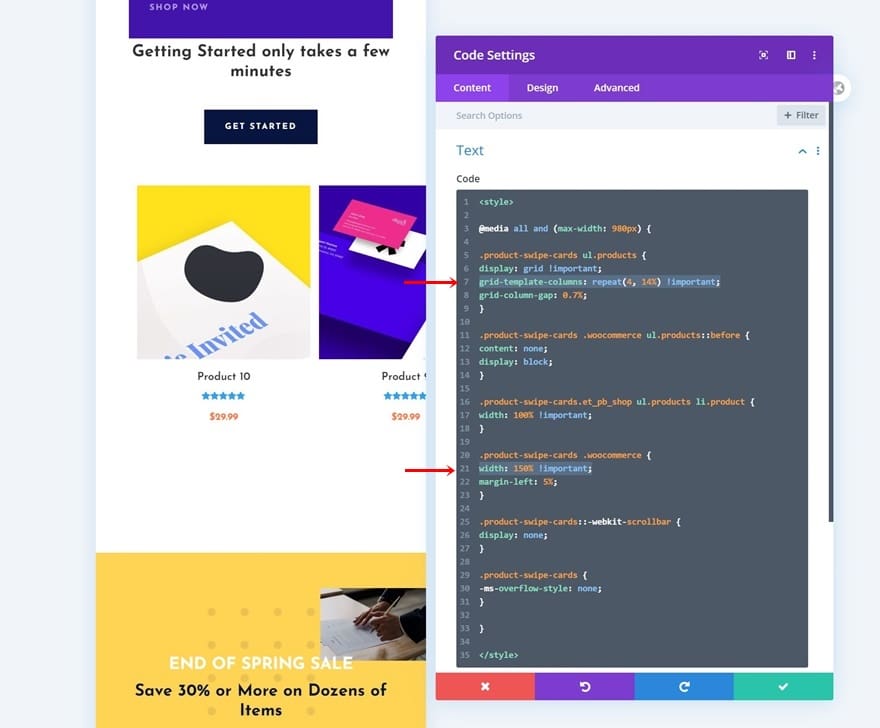
Ahora, si está buscando agregar menos (o más) productos a su módulo de tienda, el código cambia ligeramente en dos lugares. Ambas ubicaciones deben cambiarse manualmente para que coincidan con el resultado deseado. Cambiemos la cantidad de productos en nuestro módulo de tienda a '4', por ejemplo.
- Número de productos: 4

Cuando volvamos a nuestro código, necesitamos hacer dos cambios. Primero, necesitaremos modificar las columnas de la plantilla de cuadrícula. En lugar de 8, usamos 4 (el mismo número que nuestro número de productos). También estamos aumentando el tamaño porcentual que ocupan estos productos en nuestras fichas de producto (cuantos más productos, menos espacio).
grilla-plantilla-columnas: repetición (4, 14%)! importante;
Luego cambiaremos también el ancho del contenedor en el que se colocan los productos. Para 4 productos, esto equivale al 150%. Estos valores no son fijos, se obtienen jugando y encontrando una armonía entre las columnas del modelo de cuadrícula y el ancho del contenedor.
Para encontrar el equilibrio correcto, cambie a la vista móvil dentro de Visual Builder y ajuste cuidadosamente los valores mientras ve el resultado de esos cambios.
width: 150%!important;

Agregue un complemento al desplazamiento
Si desea llevar la experiencia del usuario un poco más allá en el diseño de su tarjeta magnética, también puede agregar un ajuste de desplazamiento. La captura de desplazamiento le permite visitantes para desplazarse fijándose en el comienzo de un nuevo producto.
Esto significa que su escaneo no necesita ser exacto, el golpe de desplazamiento se hará cargo en algún punto y la pantalla ajustará su posición dentro del mecanismo de desplazamiento lateral.
Para habilitar la captura de desplazamiento en las tarjetas magnéticas de su producto, agregue una línea de código CSS a cada producto individualmente en el código CSS (consulte la pantalla de impresión a continuación).
scroll-snap-align: inicio
También activaremos la captura de desplazamiento en nuestro módulo de la tienda agregando la siguiente línea de código CSS:
scroll-snap-type: x obligatorio

Reutilice el módulo del taller para mostrar otras categorías
Clonar una línea completa una vez
Una vez que haya completado el primer conjunto de tarjetas magnéticas, puede clonar toda la línea una vez.

Eliminar el módulo de código en línea duplicada
Siempre que su módulo de tienda contenga la misma clase CSS que el anterior, un módulo de código servirá. Continúe y elimine el módulo de código en su línea duplicada.

Clona la línea duplicada tanto como quieras
¡Y clone la línea duplicada ahora tantas veces como sea necesario, dependiendo del número de juegos de tarjetas deslizantes que desee mostrar en su página de destino!


4. Guarde los cambios de página y vea los resultados en un dispositivo móvil
Asegúrese de que una vez que haya terminado de agregar las tarjetas magnéticas del producto, guarde su página antes de salir de Visual Builder y ¡listo!

vista
Ahora que hemos seguido todos los pasos, echemos un vistazo final a cómo se ve en diferentes tamaños de pantalla.

Consideraciones finales
En este artículo, le mostramos cómo convertir el módulo Divi Shop integrado en tarjetas magnéticas de productos en tamaños de pantalla más pequeños. En el escritorio, hemos mantenido la estructura de columnas original asignada al módulo Tienda.
El uso de mapas de deslizamiento de productos le permite agregar un sinfín de productos a un mecanismo de deslizamiento horizontal sin abrumar a los visitantes de desplazamiento vertical.
Esta es una tendencia que se utiliza a menudo en el diseño de sitios web modernos porque se centra en el comportamiento del usuario y facilita el acceso a una amplia gama de elementos en pantallas más pequeñas.
Puede utilizar estas hojas de producto en cualquier página, pero es especialmente útil para las páginas de destino de cualquier producto que cree. ¡También pudo descargar el archivo JSON de diseño de forma gratuita!
Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.




