El modo oscuro continúa ganando popularidad como una opción conveniente que permite a los usuarios experimentar la web con menos tensión en la vista. Seamos realistas, todos tendemos a pasar más tiempo mirando las pantallas de lo que probablemente deberíamos, por lo que cualquier conveniencia adicional para la experiencia del usuario (como el modo oscuro) puede ser de gran ayuda.
Los sistemas operativos, los programas y los navegadores generalmente incluyen capacidades de modo oscuro integradas, pero algunos desarrolladores lo llevan a otro nivel al incluir una experiencia de modo oscuro personalizada para sus Sitio web. La idea es tener más control sobre la apariencia de sus Sitio web en modo oscuro sin tener que comprometer la marca y/o el diseño.
En este tutorial, le mostraremos cómo crear un conmutador de modo oscuro personalizado en Divi desde cero sin un complemento. Con esta función de alternancia de modo oscuro, tendrá control sobre el diseño del modo oscuro y tendrá una mejor experiencia de usuario adaptada a su marca.
Vamos a empezar!
vista
Aquí hay una vista previa del diseño que crearemos en este tutorial.
Aquí está el botón de modo oscuro personalizado que vamos a crear.

Y aquí está el antes y el después del modo oscuro aplicado a uno de nuestros diseños predefinidos.

Y aquí está el interruptor de modo oscuro agregado a un encabezado global. Observe cómo permanece el modo claro / oscuro cuando navega por el sitio.
Parte 1: Construyendo el cambio del modo oscuro
En esta primera parte del tutorial, crearemos un modo oscuro para alternar con una página en Divi. Una vez que se crea el interruptor con el código, podrá guardarlo en la biblioteca Divi y agregarlo en cualquier lugar de su Sitio web.
Para comenzar, agregue una fila de una columna a la sección predeterminada cuando construya desde cero con Divi en la parte frontal.

Agregar módulo de resumen
Para construir la palanca personalizada, vamos a diseñar un módulo Blurb con un poco de CSS personalizado.
Agregue un nuevo módulo de texto de presentación a la línea.
Contenido
Eliminar el contenido Ficticio predeterminado para título y cuerpo. Luego agregue el ícono cuadrado en lugar de la imagen.

diseño
Vaya a la configuración de diseño y actualice lo siguiente:
- Color del icono: # 666666
- Alineación de imagen / icono: izquierda
- Tamaño de fuente del icono: 22 píxeles

- Ancho: 50px
- Alineación del módulo: centro
- Altura: 25px

- Margen: 0px bajo
- Esquinas redondeadas: 4px
- Ancho del borde: 2px
- Color del borde: # 666666

CSS personalizado
Una vez que el diseño esté en su lugar, cambie a la pestaña avanzada. En CSS personalizado, agregue el siguiente CSS personalizado al elemento principal para asegurarse de que el desbordamiento no quede oculto por el estilo de las esquinas redondeadas.
desbordamiento: visible! importante;
Luego agregue el siguiente CSS personalizado al elemento After:
contenido: "luz"; posición: absoluta; izquierda: -35px; arriba: 0px;
Esto agrega una etiqueta al módulo Blurb que cambiaremos de "claro" a "oscuro" al hacer clic.

Diseño del texto del cuerpo
Dado que el texto del pseudoelemento de la publicación hereda los estilos del texto del cuerpo, podemos agregar los estilos del texto del cuerpo usando las opciones de Divi de la siguiente manera:
- Fuente del cuerpo: Roboto
- Color del texto del cuerpo: # 666666
- Tamaño del texto del cuerpo: 13px
- Espaciado de las letras del cuerpo: 1px.

Agregar código personalizado con un módulo de código
Para agregar el código necesario (CSS / JQuery) para operar el modo oscuro, usaremos un módulo de código.
Cree un nuevo módulo de código debajo del módulo Blurb en la misma columna.

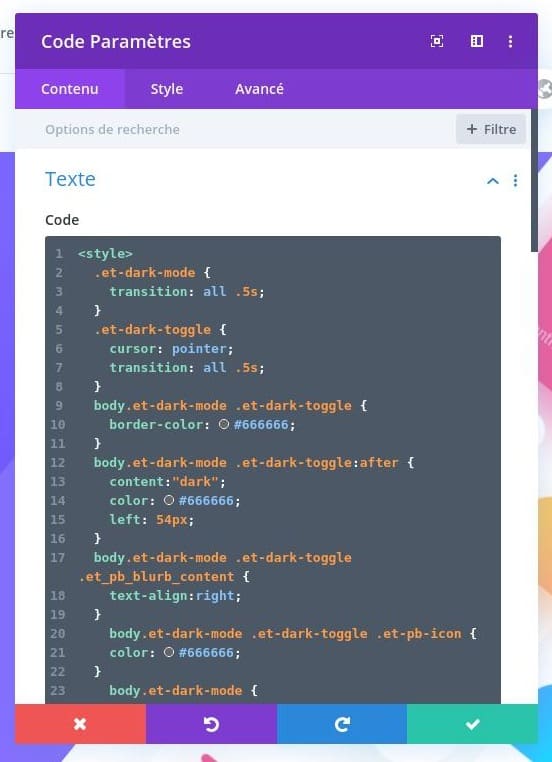
Luego pegue el siguiente código en el área de código:
/*** Dark Mode Toggle Styles*/.et-dark-mode {transition: all .5s;}.et-dark-toggle {cursor: pointer;transition: all .5s;}body.et-dark-mode .et-dark-toggle {border-color: #666666;}body.et-dark-mode .et-dark-toggle:after {content:"dark";color: #666666;left: 54px;}body.et-dark-mode .et-dark-toggle .et_pb_blurb_content {text-align:right;}body.et-dark-mode .et-dark-toggle .et-pb-icon {color: #666666;}/*** Body Dark Mode Style*/body.et-dark-mode {background-color: #23282d !important;}/*** Divi Element Dark Mode Styles** Here you can add styling for each Divi Element that has the class "et-dark-mode-capable".*//* Section with dark mode */.et_pb_section.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;background-blend-mode: overlay;transition: opacity .5s ease-in-out;color: #dddddd !important;}/* Row with dark mode */.et_pb_row.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Column with dark mode */.et_pb_column.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Module with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode {background-color: transparent !important;color: #dddddd !important;}/* Text Headings with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode.et_pb_module_header,.et_pb_module.et-dark-mode-capable.et-dark-mode h1,.et_pb_module.et-dark-mode-capable.et-dark-mode h2,.et_pb_module.et-dark-mode-capable.et-dark-mode h3,.et_pb_module.et-dark-mode-capable.et-dark-mode h4,.et_pb_module.et-dark-mode-capable.et-dark-mode h5,.et_pb_module.et-dark-mode-capable.et-dark-mode h6 {color: #dddddd !important;}function storageAvailable(type) {try {var storage = window[type],x = '__storage_test__';storage.setItem(x, x);storage.removeItem(x);return true;}catch(e) {return e instanceof DOMException && (// everything except Firefoxe.code === 22 ||// Firefoxe.code === 1014 ||// test name field too, because code might not be present// everything except Firefoxe.name === 'QuotaExceededError' ||// Firefoxe.name === 'NS_ERROR_DOM_QUOTA_REACHED') &&// acknowledge QuotaExceededError only if there's something already storedstorage.length !== 0;}}jQuery(document).ready(function($) {var storageAvailable = window.storageAvailable('sessionStorage');$(".et-dark-toggle").click(function() {$(".et-dark-mode-capable,body").toggleClass("et-dark-mode");if ( storageAvailable ) {$("body").hasClass("et-dark-mode") ?sessionStorage.setItem('etDarkModeEnabled','1'):sessionStorage.removeItem('etDarkModeEnabled');}});if (storageAvailable) {'1' == sessionStorage.getItem('etDarkModeEnabled') ?$(".et-dark-mode-capable,body").addClass("et-dark-mode"):$(".et-dark-mode-capable,body").removeClass("et-dark-mode");}});
Agregar clases CSS personalizadas
El código personalizado requiere que tenga una clase CSS personalizada agregada al módulo o conmutador de Blurb. Esto permitirá que la propaganda active la función de alternar el modo oscuro y hacer clic.
Clase de módulo de difusión
Abra la configuración del módulo Blurb y agregue una clase CSS personalizada de la siguiente manera:
- Clase CSS: et-dark-toggle

Clase capaz de modo oscuro
También necesitamos agregar una clase CSS personalizada a cada elemento Divi que queremos que tenga la capacidad de modo oscuro. Una vez que el elemento tiene la clase CSS, ese elemento heredará el CSS personalizado del "modo oscuro" en el código que agregamos después de que se habilitó el modo oscuro. Este método nos da más control sobre nuestro diseño de modo oscuro, ya que algunos elementos pueden no requerir estilo en modo oscuro.
Para comenzar, podemos agregar el modo oscuro a la sección que contiene nuestro interruptor de modo oscuro.
Abra los parámetros de la sección y agregue la siguiente clase CSS:
- Clase CSS: et-dark-mode-able

Parte 2: Agregar características del modo oscuro a una página Divi
Ahora que tenemos el código CSS y las clases en su lugar, estamos listos para aplicar la funcionalidad y el diseño del Modo Oscuro a una página completa en Divi. Para hacer esto, usaremos nuestro diseño prediseñado de la página de inicio de la aplicación móvil.
Para agregar el diseño, abra el menú de configuración en la parte inferior del generador visual y haga clic en el icono Agregar nuevo diseño.
Luego, seleccione el diseño de la página de destino de la aplicación móvil en la pestaña Diseños predefinidos.
Asegúrese de que la opción "Reemplazar contenido existente” NO está seleccionado. No deseas borrar la sección con el modo oscuro.

Dado que el estilo del modo oscuro solo se aplicará a los elementos con la clase CSS "capaz y modo oscuro", podemos elegir agregar a la página de diferentes maneras.
- Podemos agregar la clase CSS a cada elemento de la página individualmente.
- Podríamos extender la clase CSS a elementos en toda la página (eso sería más rápido que hacerlo manualmente). Por ejemplo, podríamos abrir la configuración de la sección para la sección superior y extender la clase CSS para esa sección a todas las secciones de la página.
- Podemos agregar la clase CSS a los valores predeterminados globales del elemento. Esto aplicará la clase CSS a todos los elementos de todo el sitio, agregando capacidad de modo oscuro en todo el sitio. Por ejemplo, podríamos abrir la configuración de la sección y hacer clic en el icono predeterminado global para cambiar los valores predeterminados de la sección global. Luego podemos agregar la clase CSS y registrarla como una clase CSS para todas las secciones del sitio.
Agregar la clase CSS a los elementos de la página
Para este ejemplo, actualizaremos los elementos de la página agregando la clase CSS a los valores predeterminados globales de las secciones y los módulos de texto. Y también haremos algunas adiciones a otros elementos de la página a medida que avanzamos.
Todas las secciones
Para agregar la clase CSS a todas las secciones, abra la configuración de la sección superior que contiene el modo oscuro. Luego, cambie los valores predeterminados globales de la sección y agregue la siguiente clase CSS a los valores predeterminados globales de la sección:
- Clase CSS: et-dark-mode-able

Todas las secciones especializadas.
Agregue también la clase CSS a los valores predeterminados globales en la sección especializada.

Módulos de texto
Luego abra la configuración de uno de los módulos de texto en la página y agregue la misma clase CSS a los valores predeterminados de texto global.

Para probar el resultado, vaya a la página en vivo y haga clic en el botón de modo oscuro en la parte superior de la página.
Así es como debería verse la página en modo claro.

Y así es como debería verse la página en modo oscuro.

Recursos Adicionales
Aqui hay otros Recursos eso te puede interesar
- Cómo personalizar la tipografía y el diseño en Divi
- Cómo agregar una llamada deslizante a la acción que se puede volver a cerrar en Divi
- Cómo alinear elementos en la misma línea en Divi
- Cómo crear secciones animadas haciendo clic en Divi Builder
Consideraciones finales
Equipar su sitio Divi con un conmutador de modo oscuro personalizado puede ser una excelente manera de mejorar la experiencia del usuario y crear un diseño completamente nuevo que agrada y alivia la vista. Espero que esto te sea de utilidad.




