Este tutorial se suma a un tutorial que hicimos hace unos días. De hecho, le hemos mostrado cómo agregar texto de desplazamiento en una columna en Divi. Hoy, le mostraremos cómo usar la misma técnica, para agregar una sección de "superhéroe" (expresión utilizada para describir una gran área de una página web diseñada para llamar la atención y resaltar ciertos elementos).
Vamos a empezar.
Agregar el diseño predefinido
Para agregar el diseño a su página, abra el menú de configuración en la parte inferior del generador Divi y haga clic en el símbolo más. En la ventana emergente Cargar desde la biblioteca, seleccione el Paquete de diseño del reclutador de trabajos. Luego haga clic para usar el diseño de la página de inicio.
Eliminar contenido adicional con el diseño
Una vez que la presentación se haya cargado en la página, implemente la vista de estructura alámbrica y elimine todos contenido de la presentación, excepto el encabezado de ancho completo y la sección justo debajo de él.
Crear la animación del texto de selección
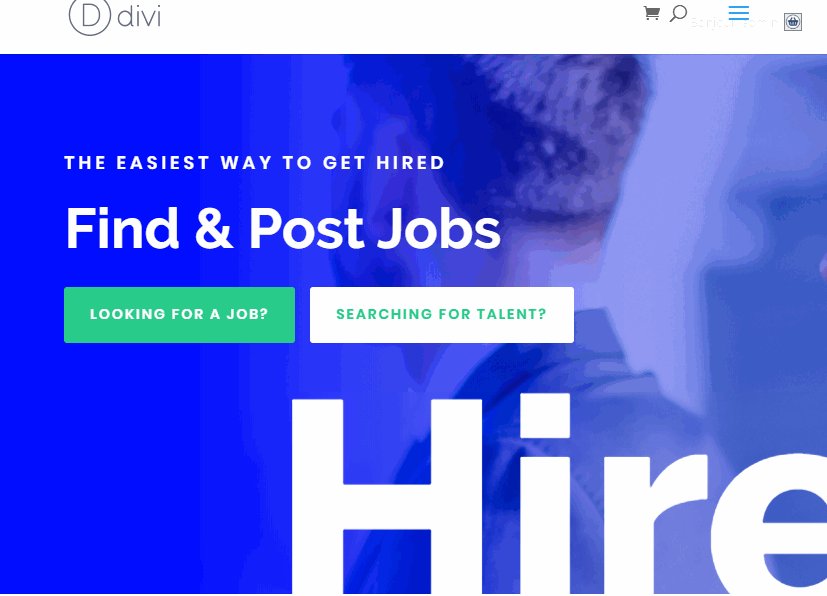
Como puede ver, la palabra "contratado" ya se usa como un elemento de diseño de texto grande en un módulo de texto en la segunda sección. Vamos a convertir este módulo de texto en un elemento de diseño de altavoz de texto receptivo. La clave para hacer que el rectángulo de texto responda es asegurarse de que la línea y el módulo de texto abarquen todo el ancho de la ventana del navegador. Podemos hacer esto usando 100% de ancho. Entonces podemos usar la unidad de longitud vw para el tamaño del texto. Esto hará que el texto se adapte bien al ancho del navegador. Después de eso, aplicaremos los mismos principios que usamos anteriormente para ilustrar nuestro ejemplo de texto de desplazamiento simple.
Aquí está cómo hacerlo.
Actualiza los parámetros de la línea
Como se mencionó anteriormente, la fila debe ser del 100% para que funcione el diseño de esta selección de texto receptivo. Esto permite que nuestro módulo de texto use unidades de longitud vw en relación con el ancho del navegador. Dado que nuestro diseño predefinido ya tiene una línea con un ancho del 100%, no tenemos que hacer nada.
Sin embargo, debemos ajustar el resto de la configuración de la siguiente manera.
- Margen: -24vw abajo
- Transformar traducir eje Y: -24vw
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto
El margen inferior negativo es para eliminar el espacio negativo que queda cada vez que movemos la fila usando el comando transform translate. Y necesitamos ocultar el desbordamiento de filas para nuestro efecto de texto de selección.
Actualice el diseño de texto del módulo de texto.
Ahora todo lo que tiene que hacer es actualizar el módulo de texto para convertirlo en un elemento de diseño de texto grande.
Abra el módulo de texto y actualice lo siguiente:
- Color del texto del texto: rgba (255,255,255,0.16)
- Tamaño del texto: 36vw
- Margen: -100% a la izquierda, 100% a la derecha
El tamaño del texto usa una unidad de longitud vw, por lo que el texto se ajusta bien al ancho del navegador.
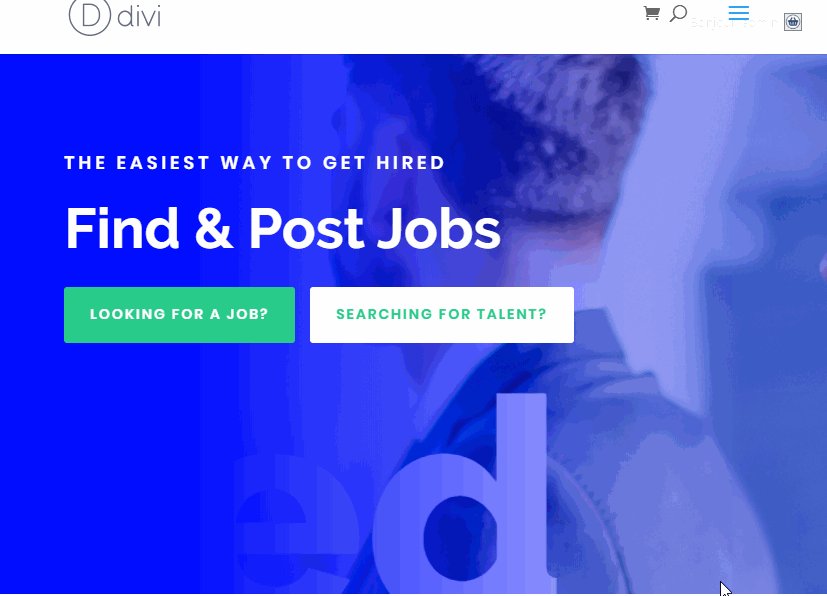
Agregar una animación al módulo de texto
- Estilo de animación: diapositiva
- Dirección de la animación: izquierda
- Duración de la animación: 10000 ms
- Intensidad de animación: 100%
- Animación de la curva de velocidad: lineal.
- Repetir animación: bucle
 Diseño final
Diseño final
Ahora, verifique el diseño final.
 Consideraciones finales
Consideraciones finales
Los cuadros de texto pueden ser una herramienta útil para el diseño web. No se limitan a funcionar únicamente como teletipos. También pueden agregar un elemento de animación interesante a su diseño web. Y la mejor parte es que Divi facilita la creación y el diseño de todo tipo de cosas hermosas. Espero que este tutorial te ayude a crear textos de selección simples cuando los necesites.
Espero saber de ti en los comentarios.
A vuestra salud !