La temporada del cambio está sobre nosotros. La reciente llegada de WordPress 5.0 presenta un editor de bloques completamente nuevo (también conocido como Gutenberg). Y el resultado de nuestra nueva experiencia. Divi Builder no solo ofreció una integración fluida con Gutenberg, sino que también mejoró toda la experiencia de diseño web con Divi.
Estos nuevos cambios sin duda causarán preocupación y confusión sobre cómo Divi y Gutenberg están trabajando juntos para aprovechar al máximo Divi con todos estos cambios. Esta guía tiene como objetivo mitigar los efectos adversos del cambio explicando las opciones disponibles y los pasos necesarios para que la nueva experiencia Divi Builder funcione correctamente en WordPress 5.0.
Para aquellos de ustedes que no están listos para Gutenberg o la nueva experiencia Divi Builder, no se preocupen. hablaremos de las opciones disponibles para que puedas seguir trabajando como de costumbre. Y para aquellos que están listos para emprender una aventura hacia lo desconocido, esta guía les ayudará a encontrar su camino.
Esto es lo que cubriremos en este tutorial:
- La importancia de instalar la última versión de Divi al actualizar a WordPress 5.0
- ¿Cómo funciona el nuevo constructor Divi con Gutenberg predeterminado?
- Cómo activar el nuevo Divi Builder en el backend con WordPress 5.0 (método preferido)
- Editar una página nueva con la nueva interfaz de usuario de Divi Backend Builder
- Usando Classic Divi Builder con New Divi
La importancia de instalar la última versión de Divi al actualizar a WordPress 5.0
La última versión de Divi es compatible con WordPress 5.0. Por lo tanto, si está actualizando a WordPress 5.0, asegúrese de actualizar Divi a la versión 3.18+ también. Esta nueva versión corrige muchos problemas de compatibilidad con el nuevo editor de bloques de Gutenberg. Si mantiene una versión anterior de Divi, tendrá dificultades para acceder a Divi Builder y otras configuraciones de página antes de la actualización.
Las últimas versiones de Extra, Bloom, Monarch y el complemento Divi Builder también son compatibles con WordPress 5.0. Por lo tanto, es mejor actualizarlos también al actualizar.
¿Cómo funciona el nuevo constructor Divi con Gutenberg predeterminado?
Una vez que haya actualizado a WordPress 5.0 e instalado Divi 3.18 (última versión), estará listo para comenzar a crear su Sitio web. Si agrega una nueva página, se le ofrecerá una ventana emergente que le permitirá usar Divi Builder o el editor predeterminado de WordPress (ahora Gutenberg). Simplemente haga clic en "Usar Divi Builder".
Notará que se iniciará directamente en Visual Builder.
Si sale de Visual Builder y edita la página en el backend, verá que no hay Classic Divi Builder disponible. Solo podrá iniciar Divi Builder en modo front-end.
De hecho, WordPress 5.0 ha eliminado el editor clásico y lo reemplazó con el editor de bloques (Gutenberg). Por lo tanto, se han eliminado todas las aplicaciones conectadas, incluido Classic Divi Builder. En resumen, no hay Classic Divi Builder sin el editor clásico de WordPress.
Cómo activar el nuevo Divi Builder en el backend con WordPress 5.0 (método preferido)
Unos pocos clics son suficientes para acceder al nuevo Divi Builder en el servidor. Desde su panel de WordPress, vaya a Divi> Opciones de tema. Una vez allí, haga clic en la pestaña Creador. Debajo de las opciones del generador, haga clic en la pestaña Avanzado. Allí encontrarás las opciones para activar la última experiencia Divi Builder y activar el editor clásico (WordPress). Deberá habilitar ambas opciones para disfrutar del nuevo Divi Builder en el backend . Luego haga clic en Guardar cambios.
Nota: la opción de activar el editor clásico en las opciones del tema Divi reemplaza el uso del complemento de edición clásico proporcionado por colaboradores de WordPress a personas que no están listas para usar Gutenberg.
Una vez que haya activado la última versión de Divi Builder y el editor clásico desde las opciones de tema, estará listo para comenzar a construir sus páginas con la experiencia New Divi Builder.
Editar una página nueva con la nueva interfaz de usuario de Divi Backend Builder
Con el nuevo Divi Builder activado en WordPress Classic Editor, verá el conocido botón "Use the Divi Builder". Haga clic en este botón como de costumbre para implementar Divi Builder.
Luego seleccione cómo desea comenzar a diseñar su página entre las tres opciones que aparecen.
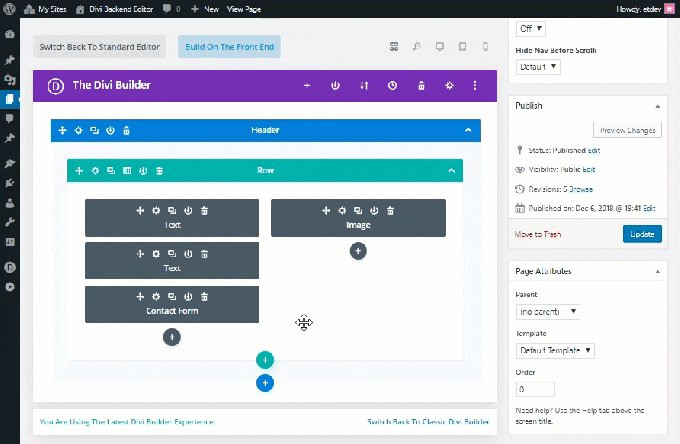
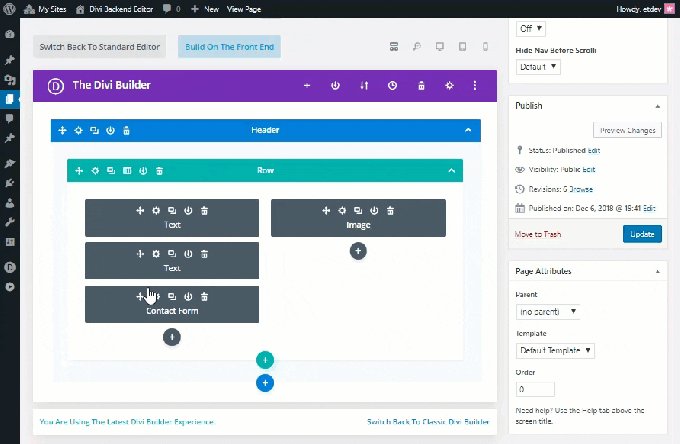
Ahora está listo para hacer un uso completo de la nueva experiencia Divi Builder. Notará que el nuevo Divi Backend Builder es similar al clásico Divi Builder con algunas funciones nuevas y poderosas a su alcance.
Estas son algunas características notables de la interfaz de usuario del Editor de páginas que lo ayudarán a comprender un poco mejor la nueva experiencia.
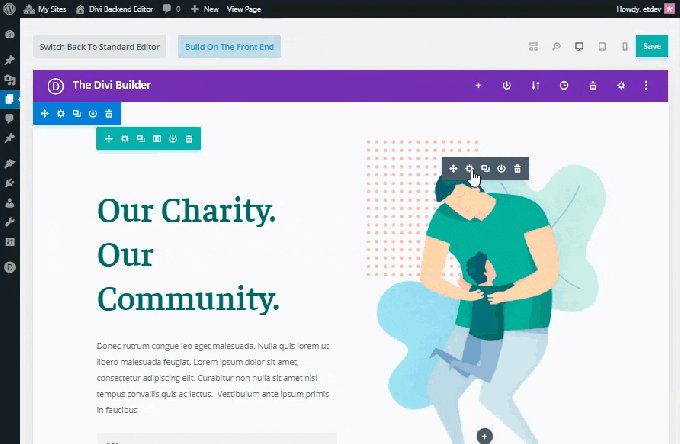
El botón "Construir en el frente"
<
p style = "text-align: justify">
El botón "Construir en primer plano" ha reemplazado al botón tradicional "Usar Visual Builder", pero la funcionalidad es la misma. Implementará Divi Builder en la fachada para una experiencia visual completa del edificio como antes. La razón principal de la redacción de este botón es que ya no existe un generador visual independiente. Solo hay un Divi Builder al que ahora tenemos acceso en el backend y el front end.
Los modos de vista ahora disponibles en el backend.
<
p style = "text-align: justify">
El nuevo editor Divi Builder introdujo Visual Builder y todas sus funciones en el backend. Ahora ya no necesitas viajar para editar tu página. Para activar la experiencia del generador visual en el backend, puede cambiar entre los diferentes modos de visualización ubicados en la parte superior del generador. De forma predeterminada, el modo de visualización de estructura alámbrica está activo, lo que tiene sentido, ya que se asemeja mucho al aspecto del constructor de backend clásico que estamos acostumbrados a ver. Sin embargo, puede cambiar entre los diferentes modos de visualización (escritorio, tableta y teléfono inteligente) para ver su página visualmente (como con Visual Builder) en el back-end sin tener que salir de la página.
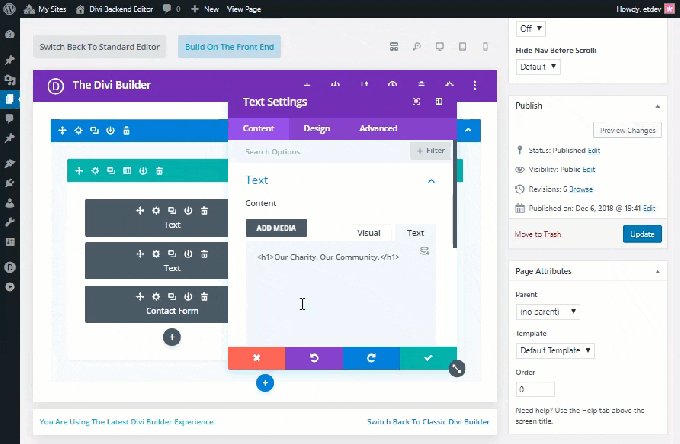
La nueva interfaz de usuario de Divi Builder.
<
p style = "text-align: justify">
Además de la capacidad de cambiar entre diferentes modos de visualización en el backend, la interfaz de usuario de Divi Builder funciona perfectamente en el backend mientras edita su página.
Por ejemplo, al cambiar la configuración de un elemento en el backend, la configuración modal se puede mover a cualquier ubicación en la ventana del navegador, lo que le brinda el espacio que necesita para cambiar el backend mientras está viendo sus cambios en tiempo real.
Regresar a Classic Divi Builder
Si aún no está listo para la nueva experiencia Divi Builder, aún puede usar Classic Divi Builder como antes. La última versión de Divi ha incorporado una forma extremadamente fácil de implementar Classic Divi Builder que se puede encontrar en la parte inferior de la interfaz de usuario de Divi Builder en el tablero al editar su página. Verá un enlace allí que le permitirá regresar a Classic Divi Builder con un solo clic.
Nota: También puede cambiar a Classic Divi Builder en Opciones de tema. Haga clic en la pestaña Generador, luego haga clic en la pestaña Opciones avanzadas. Allí puede encontrar la opción para activar o desactivar la última experiencia Divi Builder. Simplemente desactive esta opción para mantener Classic Divi Builder como antes. Pero recuerde, para ver Classic Divi Builder en el backend, debe asegurarse de que la opción Classic Editor también esté habilitada.
Las nuevas características de Divi Builder
<
p style = "text-align: justify">
El nuevo Divi Backend Builder también incluye todas las nuevas y potentes funciones que anteriormente solo estaban disponibles en Visual Builder. Y si eso no es suficiente, también obtiene nuevas mejoras en rendimiento y usabilidad con este nuevo Divi Builder. Estas actualizaciones incluyen:
- Una experiencia de compilación más rápida que nunca con el uso de la memoria caché
- Una representación 100% precisa de su página en todas las vistas usando React Portal
- La capacidad de copiar y pegar entre páginas en Visual Builder exactamente como puede hacerlo en Classic Builder.
Usando Classic Divi Builder con New Divi
Como se mencionó anteriormente, puede usar Classic Divi Builder usando el enlace proporcionado en el nuevo editor de páginas Divi Backend Builder o deshabilitando la última versión de Divi Builder en las opciones del tema.
Una vez que haya realizado el cambio, el editor de la página de fondo se verá casi exactamente igual que antes, con algunos ajustes menores. Notará que el antiguo botón "Usar Visual Builder" ahora dice "Construir en el servidor", pero la función sigue siendo la misma que antes. También tendrá la opción de cambiar al nuevo Divi Builder haciendo clic en un enlace ubicado en la parte inferior de Divi Builder en el backend.
Tenga en cuenta que Classic Divi Builder siempre se perderá todas las nuevas funciones que ahora están disponibles en el backend en New Divi Builder.
Consideraciones finales
El lanzamiento de Gutenberg por sí solo es un poco abrumador en su mayor parte. ¡El editor de páginas de WordPress que todos conocemos es completamente diferente! Pero, afortunadamente, el lanzamiento del nuevo Divi Builder se integra perfectamente con Gutenberg, por lo que puede mantener la interfaz de usuario familiar que ama ahora. Y con todas las poderosas funciones ahora disponibles en el backend, Divi Builder es más rápido y confiable que nunca.